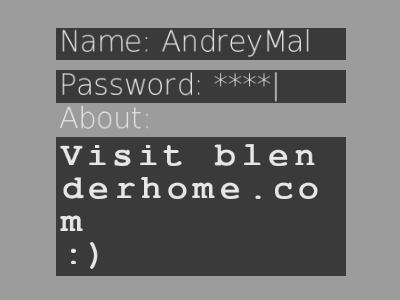
Текстовое поле v2.0 [Примеры BGE]
 Текстовое поле состоит из двух объектов: TextBox[имя] ("граница" поля) и TextText[имя] (непосредственно текст). TextText используется для выделения текстового поля мышью, TextBox выводит строку. Параметры TextText: -Text: то, что выводится на экран -value: значение текстового поля (то, что вводит пользователь) -Replace: заменять символы на данный (например, * для пароля; null - вообще не выводить значение) -Entering: разрешить перенос строки -first: надпись, печатаемая перед значением поля -last: то же самое, только после значения -cycle: переводить курсор в начало текст, когда он в конце, и наоборот («циклическая прокрутка») -cursor: отображать текстовый курсор -width и height: длина и ширина текстового поля (если по нулям - одна бесконечно длинная строка) -max: максимальное количество символов Управление: стрелки влево-вправо, Backspace, Delete, левая кнопка мыши
Уважаемый гость, чтобы скачать файл кликните по одной из рекламных ссылок выше
(Дождитесь полной загрузки рекламируемого сайта!). Чтобы качать файлы без рекламы, вы должны зарегистрироваться, или войти под своим логином | |
| Blender Game Engine | Просмотров: 1052 | Добавил: AndreyMal | Комментарии: 1 |
| Всего комментариев: 1 | |
|
| |